Improve Your Storybook Navigation
After adding several components for UI parts to my storybook Buttons, Titles, etc. and components that corresponds to specific application logic custom Lists and Forms, Charts etc. I understand that mixing all of these components in one place looks messy.
After a small research, I found a few good structured examples, WixStyleReact and Lucid UI, that helps me to understand how to structure my storybook navigation:
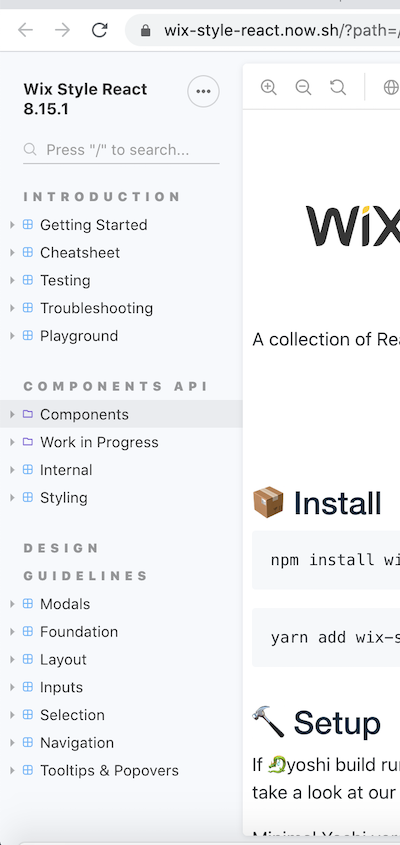
WixStyleReact

To creating High Level navigation header, we are using this syntax:
WIX screenshot (Introduction section):'Introduction|Getting Started','Introduction|Playground',...
Code of our storie, will look like:
// GettingStarded.stories.jsimport React from "react";import GettingStarded from "./GettingStarded";export default {title: "Introduction|Getting Started",};export const Default = () => <GettingStarded />;
If we want to make a folder with a list of components, just add one more subdirectory using slash (/) symbol. Will be looking like this:
WIX screenshot (Components API section):'Components API|Components/Form''Components API|Components/Modal'...
Code of our storie, will look like:
// GettingStarded.stories.jsimport React from "react";import Form from "./components/Form";export default {title: "Components API|Components/Form",};export const Default = () => <Form />;
If you wanna read more about this pattern, here is link on the official documentation Story hierarchy.
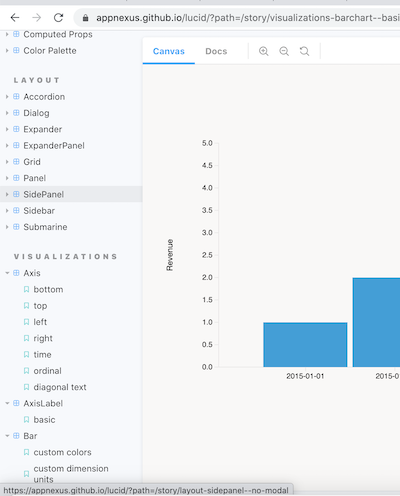
One more example of components library:
Lucid UI

References:
- Wix Components library - https://github.com/wix/wix-style-react
- Lucid UI Components library - https://github.com/appnexus/lucid
- Storybook official docs - https://storybook.js.org/docs/basics/writing-stories/#story-hierarchy